vertical-align 用于行内元素和表格单元的垂直对齐,开发中经常会遇到,有必要了解其背后的原理。
一、应用范围
对于 vertical-align,新手通常的困惑是对块元素进行设置,想垂直居中其子元素,然而并不会起作用(关于居中的方法可查看CSS 居中)。因为,vertical-align 只对以下元素有效:
inline-level元素,包括inline、inline-table和inline-blocktable-cell元素
二、IFC
想了解 vertical-align 如何起作用,需要结合行内格式化上下文(Inline formatting context,IFC)理解。
IFC 如同 BFC,也是一种布局规则。其中的 box 水平放置。这些 box 水平方向的 margin,border,padding 有效。垂直方向有不同对齐方式,例如顶部、底部和基线对齐。容纳一行 box 的容器叫 line box。
-
line box的宽度由包含它的块(containing box)和块中是否有浮动来决定。一般line box的左右边界分别紧挨包含块的左右边界,宽度与包含块的一样。有浮动时,浮动的box会介于line box和包含块的边界之间,line box的宽度因此会减小。 -
line box的高度由以下计算规则决定:-
计算
inline-level box的高度。对于
inline box,为其line-height;对于替换元素,inline-block和inline-table,为margin box的高度。空行内元素的margin、border、padding和line-height也会影响line box高度的计算。 -
inline-level box依据vertical-align对齐。CSS 2 未定义
line box的baseline(基线)。每个line box以一个想象的零宽度的inline box(W3C 称strut)开始,strut拥有包含块的font和line-height属性。baseline在line box的位置由行内所有的inline-level box共同决定。 -
line box的高度为行内最高box的顶部和最低box的底部之间的距离。
-
-
当多个
inline-level box一行容不下时,会被分成两个或多个line box。同一个IFC下,不同line box的高度可能不一样,例如:某一行包含一个大图片,另一行只有文字。 -
如果一行所有
inline-level box的宽度之和小于line box的宽度时,line box内的水平布局由text-align属性决定。 -
当一个
inline box的宽度超过line box时,会被分割成多个box分布于两个或多个line box内。如果不能分割,则溢出line box,例如只有一个字、word-break不允许换行或white-space不允许换行。另外,分割处margin、border和padding无视觉效果。
还有一点要补充,当 IFC 中有块级元素插入时,会产生两个 IFC。
三、vertical-align 的取值
可以分成三类:
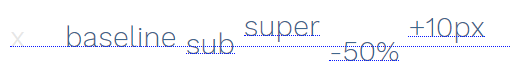
1. 相对于 line box 的 baseline

-
baseline
初始值,元素的基线与
line box的基线对齐。 -
sub
元素的基线与
line box的下标基线对齐。 -
super
元素的基线与
line box的上标基线对齐。 -
percentage
元素的基线由
line box的基线移动相对line-height给定百分比的距离。 -
length
元素的基线由
line box的基线移动给定的距离。 -
middle

元素的中线与
line box的基线加上小写字母 x 高度(x-height)的一半的位置对齐。
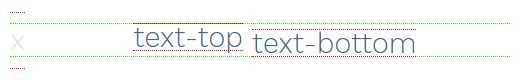
2. 相对于 line box 的 strut box

-
text-top
元素的顶部与
strut box的顶部对齐。 -
text-bottom
元素的底部与
strut box的底部对齐。
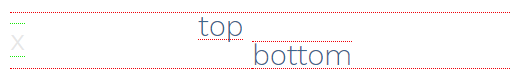
3. 相对于 line box 的边界

-
top
元素的顶部与
line box的顶部对齐。 -
bottom
元素的底部与
line box的底部对齐。
四、表格单元
对于表格单元(table-cell)对来说,vertical-align 的默认值为 middle。
使用时,建议取值:top、middle 和 bottom,其他取值跨浏览器可能有不一致表现。
